کاربران برای دیدن وب سایت شما وقت صرف می کنند و دائما در حال تعامل با ویژگی های وبسایت هستند. برخی از این تعاملات بسیار مهمتر از چیزی هستند که شما به آن ها فکر می کنید.
هر حرکت کوچکی روی تعاملات کاربران در وبسایت تاثیر می گذارد. در این مقاله قصد داریم تا چندین نمونه ساده از این حرکت ها را به شما بگوییم که می تواند در داشتن تجربه کاربری بهتر برای کاربران تاثیر بسیار زیادی بگذارد. بعد از آن مطمئن شوید که کاربر جدای از پیمایش داخل وبسایت از این تعاملات برخوردار می شود.
ریزتعاملات چه هستند؟
در مطلبی دیگر تحت عنوان «استفاده از متدهای ریز تعاملات در وبسایت» مفصل راجع به اینکه ریزتعاملات چه هستند صحبت کردیم. اما در اینجا نیز قصد داریم تا برای یاددآوری، از آن صحبت کنیم. اساسا هر تعامل کوچکی که در وبسایت اتفاق می افتد را ریزتعامل می نامیم. ریزتعاملات وظایف سادهای هستند که کاربر هنگام ورود به وبسایت انجام می دهد. زمانی که یک وبسایت به درستی طراحی شود، همیشه در ارتباط با کاربر بازخورد خوبی می دهد. کاربر در چنین وبسایت هایی حس می کند که بخشی از انتقال و عملکرد وبسایت است منتهی این کار باید با تعاملات طبیعی و عملکردهای درست اتفاق بیافتد. این تعاملات باعث می شوند تا کاربر بتواند وظایفی را در وبسایت انجام دهد. برای مثال تعاملی که کاربر بتواند دستگاه خود را با وبسایت همگام کند، با یکی از ویژگی های برگه تعامل برقرار کند، صدا و میزان روشنایی صفحه را دستکاری کند، کامنت جدیدی اضافه کند، چیزی را لایک کند، کارکردی را خاموش و روشن کند و … . تک تک این تعاملات سبب می شوند که متوجه شویم کاربر در وبسایت فعالیت داشته است.
مثالهایی از ریزتعاملات
واکنشی که بعد از تعامل کاربر در وبسایت ایجاد می شود نشان می دهد که تعامل کاربر جواب داده و یا از طرف وبسایت قبول شده است، با این وجود بسیاری از اوقات کاربران متوجه آن نمی شوند. بخاطر داشته باشید که وقتی تعاملی را در وبسایت قرار می دهید پاسخگویی به آن تعامل از طرف کاربر باید روی رابط کاربری تاثیر مستقیم بگذارد. -تا نمایان شود- یکی از اشتباهاتی که در تجربه کاربری وبسایت روی می دهد دقیقا همین موضوع است. ریزتعاملات همیشه در رابطه با طراحی وبسایت نیست. ریزتعاملات را می شود در هر دستگاهی که طراحی واکنشگرا -کنشی- داشته باشد، پیاده سازی کرد. برای مثال وقتی موبایلتان را روی حالت سکوت قرار می دهید با یک ویبره مواجه می شوید و یا وقتی که پستی را لایک می کنید و صدایی از آن پخش می شود. تمام این حالت ها ریزتعامل هستند. وقتی که در وبسایت از ریزتعاملات استفاده می کنید متوجه خواهید شد که کاربران به چه میزان در وبسایت مشارکت دارند. البته این حالت یک تجربه کاربری خوب را نیز برای کاربر مهیا می کند. کافی است که از آنها استفاده کنید، کاربر بدون آنکه بداند چرا، احساس خوبی پیدا می کند.
ریزتعاملات نیرویی برای بهتر کردن تجربه کاربری
۱. تنظیم ویژگی ها
اگر داخل وبسایت از کنترل هایی برای تنظیم صدا، روشنایی و یا دیگر ویژگی ها استفاده می کنید بدانید که وبسایت شما حاوی ریزتعاملات است. استفاده از یک لوگو و یا انیمیشن ساده در جواب تعامل کاربر راه بسیار زیبایی برای مؤثر نشان دادن تعامل آنهاست.

۲. پیغام یا کامنت
قرار دادن مکانی برای بازخورد و یا ارسال کامنت خود یک ریزتعامل است. کاربران باید در جواب متنها و عملکردهای شما مکانی را برای ارسال بازخورد داشته باشند. اگر شما به آنها جواب ندهید و نسبت به آنها بی اعتنا باشید، مطمئنا تاثیرات منفی خواهد داشت.
۳. نوار وضعیت دانلود و آپلود
مطمئنا هیچکس نمی خواد بعد از آپلود یا دانلود چیزی احساس گنگی داشته باشد. برای اینکار باید کاربرانتان را آگاه بکنید از اینکه بعد از آپلود و یا دانلود چیزی، چه اتفاقی می افتد. اگر آنها مطمئن نباشند که چه کاری در حال وقوع است، مطمئنا احساس خوبی نخواهند داشت. پس به آنها نشان دهید که دقیقا در حال انجام چه

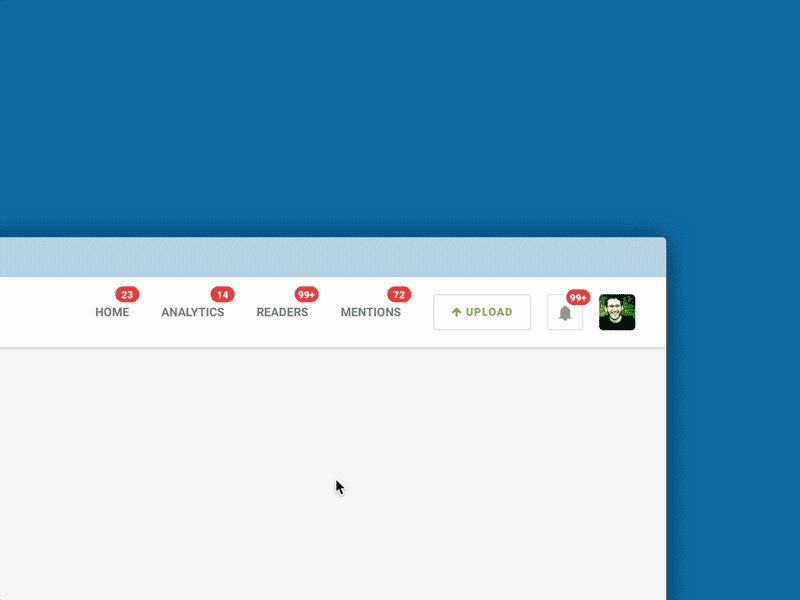
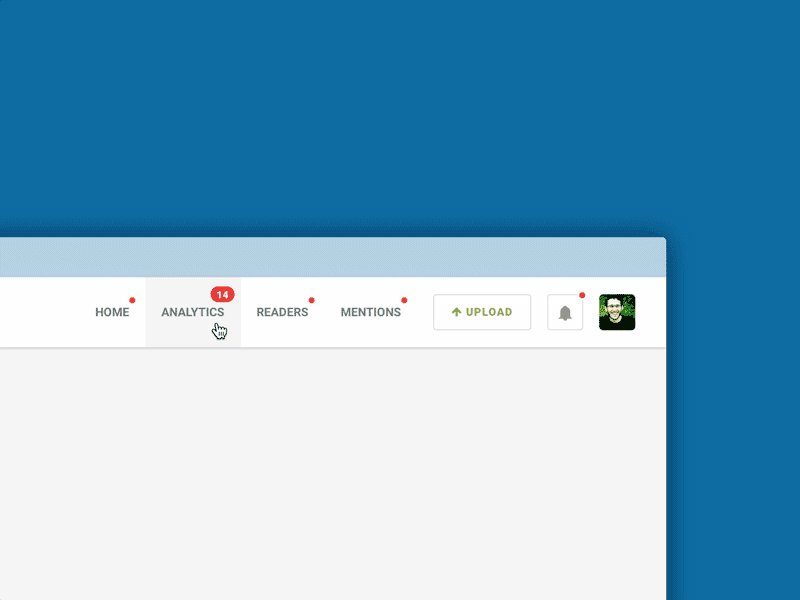
۴. ناتیفیکیشن
اگر کاربر شما هرگونه هشدار و ناتیفیکیشنی را دریافت کرد، پس مطمئن باشید که یک ریزتعاملی در حال وقوع است. استفاده از انیمیشن متحرک برای این قسمت بسیار مؤثر است، زیرا می تواند به آسانی نظر کاربر را جلب کند و به وی هشدار دهد که چیز مهمی برای بررسی کردن وجود دارد. زمانی که هشدارها به صورت جالب و زیبایی نمایش داده شوند، کاربر همان احساس را نسبت به شرکت شما پیدا می کند.
۵. منو کشویی
زمانی که کاربر در حال مشاهده وبسایت شما روی دستگاه موبایل است، برگه های مختلف نیاز دارند که جدا از هم دیگر باشند. استفاده از منوهای کشویی در وبسایت به کاربر اجازه می دهد بدون از دست دادن مکان خود بین برگه های مختلف پیمایش کند. استفاده نکردن از این حالت باعث می شود کاربر در وبسایت سرخورده و گیج شود.

۶. لود شدن برگه
احتمال دارد در وبسایتتان برگه هایی را پیدا کنید که برای لود شدن نیاز به مدت زمان بیشتری دارند. استفاده کردن از یک لودر ساده در چنین برگه هایی به کاربر این اطمینان را می دهد که وبسایت هنوز در حال لود شدن است. این حالت باعث می شود که کاربر به وجود برگهای باور پیدا کند. علاوه بر آن چنین حالتی بسیار زیبا و جالب است.
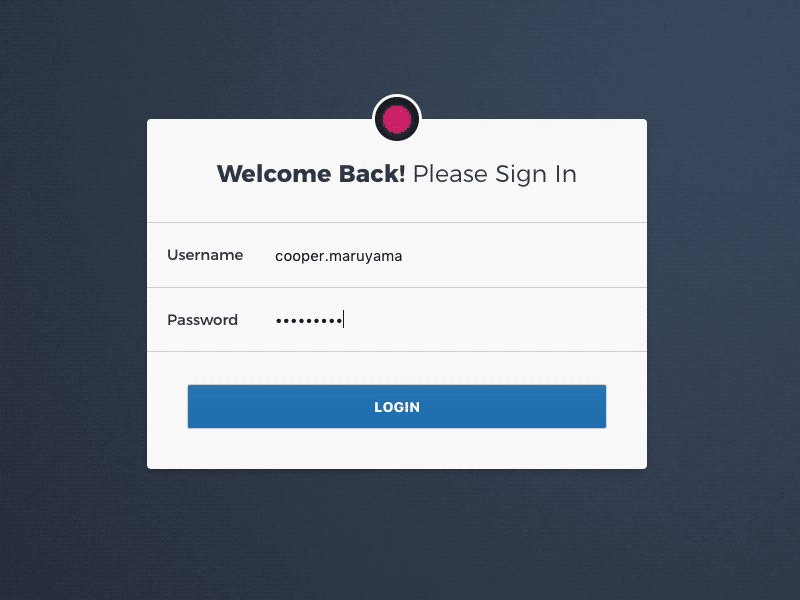
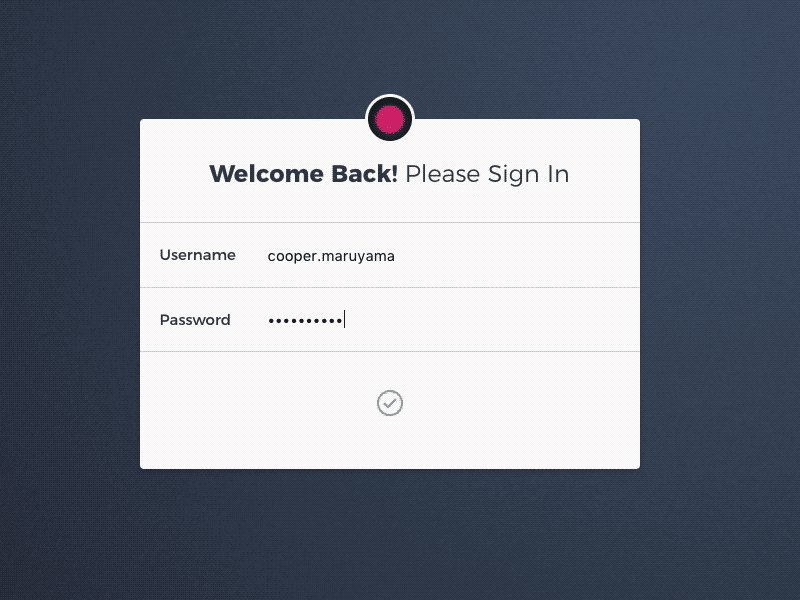
۷. ورودی های بصری
کاربرانی که در وبسایت ورودی ها را پر میکنند علاقه دارند تا اطلاعاتی راجع به ورودی خود و نتیجه آن پیدا کنند. برای مثال وقتی کاربری فرم تماس باما و یا فرم خرید اینترنتی را پر می کند، نشان دادن ورود اطلاعات صحیح به صورت المان های بصری بسیار لازم و ضروری است. استفاده از این ریزتعامل کاربر را مطمئن می سازد که اطلاعات وارد شده صحیح است. همچنین می توانید بعد از پر کردن فرم و ارسال آن، به کاربر پیامی مبنی بر موفق بودن عملیات را نشان دهید.

۸. Call-To-Action واکنشگرا
ریزتعاملات می تواند باعث شود که کاربر در وبسایت مشتاقانه تر عمل کند و روی دکمه های موسوم به Call-To-Action کلیک نماید. عملی که مطمئنا بسیاری از وبسایت ها تنها برای آن پایه ریزی شده اند. برای پیاده سازی چنین حالتی می توانید تا حدی که می توانید دکمه های زیبایی را بسازید که کاربر را به کلیک کردن علاقه مند کند. سعی کنید دکمههایتان مزاحم و آزار دهنده نباشند، به این خاطر که کاربر میل و علاقه برای کلیک روی آنها را از دست می دهد.

ریزتعاملات مؤثر
در پایان مقاله قصد دارم به شما ۴ اصل کلیدی را بگویم که باعث می شود ریزتعاملات شما مؤثرتر باشند. Trigger. در حقیقت این اصل و پایهای برای این است که کاربر را به ادامه دادن به جلو مشتاق کنید. Rules. پارامترهایی که به کاربر نشان می دهد خروجی تعامل آنها چه چیزی خواهد بود. Feedback. وقتی کاربر تعاملی را در وبسایت انجام می دهد مطمئنا تعامل باید جوابی داشته باشد. Loops and modes. این مورد شامل تعداد زمان هایی می شود که کاربران با تعاملات شما ارتباط برقرار می کنند و همچنین راهی برای نشان دادن تعاملات به کاربران جدید است. Loops دقیقا نشان می دهد که تعاملات شما در چه حالتی محبوب است و modes نشان دهنده جوابهای مختلف به تعاملات است. زمانی که سعی کنید از ریزتعاملات به عنوان ابزاری برای بهتر کردن تجربه کاربری وبسایت استفاده کنید، در حقیقت شما در حال ساختن فضای مثبت و مفیدی در جنبه های مختلف طراحی وبسایتتان میباشید. از نکاتی که در این مقاله راجع به ریزتعاملات صحبت شد استفاده کنید. مطمئن باشید که ریزتعاملات در بهتر کردن تجربه استفاده از وبسایت شما تاثیر بسزایی خواهد گذاشت.






دیدگاه خود را بنویسید