زمانی که شما یک وب سایت را توسعه میدهید نیاز دارید تا وبسایت را در مرورگرهای مختلف آزمایش کنید تا متوجه شوید که به درستی کار خواهد کرد یا خیر. هر مرورگری کدهای شما را دریافت می کند و به شیوه مخصوص خود و در راه های متفاوتی آن را رندر میکند.
اسکریپت هایی که شما با استفاده از HTML و CSS نوشته اید ممکن است تاثیرهای متفاوتی روی طراحی وبسایت تان بگذارد. برای مثال در حالی که مرورگری مانند مایکروسافت اج سعی دارد متن را به صورت تمییز و واضح نشان دهد، مرورگرهای فایرفاکس و کروم بیشتر سراغ استانداردهای W۳C میروند.
این مرورگرها در حال حاضر پر استفاده ترین مرورگرهای سطح اینترنت هستند و ممکن است که یک وبسایت را به صورت های مختلفی رندر نمایند. با انجام آزمایش سازگاری با مرورگرهای مختلف می توانید از این قضیه که وبسایتتان در تمام مرورگرها به یک صورت نمایش داده شود مطمئن شوید.
با آمدن تکنیک های مرتبط به طراحی وب سازگار با موبایل حال این دسته از لایه بندی یکی از محبوبترین راه های طراحی است. استفاده از طراحی واکنشگرا وبسایت شما را همواره زنده و سازگار نشان میدهد.
CSS در مرورگرهای مختلف

وقتی که با سیاساس شروع به کدنویسی میکنید متوجه می شوید که چندین مشکل وجود دارد. برای مثال دستور margin را در نظر بگیرید. دادن مقدار ۰ یا مقدار ۱۰px به این دستور ممکن است در مرورگرهای مختلف خروجی های متفاوتی داشته باشد.
Padding نیز درست چنین مشکلی را با خود به همراه دارد. با وجود اینکه مقدار ۵px یک مقدار ثابت است اما باز هم ممکن است در فضای مرورگرهای مختلف تفاوت هایی وجود داشته باشد.
CSS Reset
یکی از راه ها برای دریافت نتیجه های یکسان از مقادیر مختلف CSS استفاده از فایل CSS Reset است. این فایل باعث می شود که تمام خاصیت های پیشفرضی که مرورگر به المنت های HTML می دهد از بین برود. همه چیز مقدار ۰ میگیرد. Margin، padding و … .
وقتی که به تمام خاصیت ها مقدار ۰ میدهید به این معنی است که تمام مرورگرها را در یک نقطه شروع قرار داده اید.
یکی از مشکلاتی که همواره در برخی از فایل های CSS Reset پیشفرض وجود دارد این است که تمام خاصیت ها مقدار یکسانی به خودشان میگیرند. برای مثال تگ strong یا italic شما از یک ظاهر برخوردار می شوند. اما با کمی شخصی سازی می شود این مشکلات را نیز حل نمود. همانطور که گفته شد فایل های CSS Reset مختلفی در فضای اینترنت وجود دارد که میتوان از هر کدام دوست داشتید استفاده کنید. یکی از این موارد را می توانید در این صفحه مشاهده نمایید.
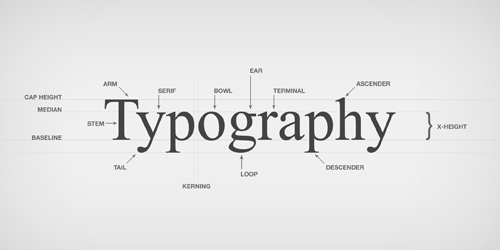
رندرینگ تایپوگرافی

به تایپوگرافی وبسایتتان نگاه کنید. متن ها ممکن است در مرورگرهای مختلف به صورت های متفاوتی از هم رندر شوند. در برخی از مرورگرها ممکن است متن به صورت واضح و زیبا نمایش داده شود و در برخی دیگر نیز به صورت ناخوانا. پس این نشان می دهد که مرورگرهای مختلف راه های متفاوتی برای رندر کردن دارند.
همیشه سعی کنید در انتخاب فونت وبسایت، فونتی را انتخاب کنید که در اندازه ها و حجم های مختلف ظاهر خوبی داشته باشد. داشتن متن ناخوانا و گُنگ -از نظر ظاهری- باعث می شود که کاربران از وبسایت شما بیرون بروند.
فونتی که انتخاب کرده اید را به درستی مشاهده کنید. تکنیک های استفاده از فونت در نسخه جدید سیاساس را یاد بگیرید. اگر این مورد ساده را رعایت نکنید ممکن است فونتی که انتخاب کرده اید در کامپیوتر بازدید کننده وجود نداشته باشد و این مورد باعث به وجود آمدن مشکلاتی از قبیل لایه بندی وبسایت و … شود.
وبسایت های آزمایش سازگاری در مرورگرهای مختلف
جاهای متفاوتی وجود دارد که در آنها می توانید وبسایتتان را آزمایش کنید. با استفاده از این ابزارها می توانید مشاهده کنید که وبسایتتان در سیستم عاملها و مرورگرهای مختلف به چه شیوه ای نمایش داده می شوند.

Browser Shots یکی از محبوبترین وبسایت ها در این زمینه است. این وبسایت در استفاده رایگان است و همچنین دارای پلتفرم ها و مرورگرهای بسیار زیادی برای آزمایش کردن است.

BrowserStack یکی از انتخاب های تجاری -پولی- شما است اما من باور دارم که این گزینه واقعا ارزش استفاده را دارد به این دلیل که محیط آزمایش فوق العاده مناسب و درستی را به شما می دهد. انجام آزمایش ها در این پلتفرم به مراتب سریعتر از آزمایش در Brower Shots است.

Browserling یکی دیگر از گزینه های پیش روی شما است. اما این مورد نسبت به دیگر موارد که گفته شد دارای منابع بسیار کمتری است. اما جدای از آن محیط آزمایشی بسیار جالب و تعاملی را به شما می دهد که حتما ارزش یکبار امتحان را دارد.

این مورد جزو گرانترین سرویس های انجام تست در بین لیستی که توضیح داده شد است. با این وجود با استفاده از این ابزار در بیش از ۱۵۰۰ دستگاه و مرورگر واقعی می توانید وبسایت تان را آزمایش کنید.

Ghostlab یک سرویس پولی است اما ویژگی های فوق العاده جالبی دارد. برای مثال میتوان به همگام سازی بین کاوش ها و نوسازی آزمایش ها با انجام هر گونه تغییری اشاره کرد.
هیچوقت از انجام آزمایش دست برندارید
مرورگرهای اینترنتی هر روز در حال بروزشدن و تغییر هستند. شما نیاز دارید تا این تغییرات و بروزرسانی ها را بررسی کنید و مطمئن شوید که وبسایت تان با آنها مشکلی نخواهد داشت.
دستگاه های موبایل را نیز هیچوقت فراموش نکنید، آنها یکی از فاکتورهای مهم در انجام آزمایش ها برای شما به حساب می آیند. شما نیاز دارید تا آزمایش سازگاری با مرورگرهای مختلف را در محیط موبایل نیز انجام دهید.
میدانم که تعداد مرورگرها و پلتفرم های مختلف تعدادشان بسیار زیاد است، پیشنهاد می شود که از ابزارهای معرفی شده حتما استفاده کنید، اگر هم استفاده از آنها برایتان میسر نبود می توانید خودتان به صورت دستی با محبوبترین موارد وبسایتتان را آزمایش نمایید.





دیدگاه خود را بنویسید